Directives
This is a stub page!
Marp has an extended syntax called "Directives" to control theme, page number, header, footer, and other slide elements.
The syntax of directives is inherited from Marpit framework. Please note that different directives are used by each Marp tool.
Usage
Marp parses directives as YAML.
HTML comment
- <!--
- theme: default
- paginate: true
- -->
Front matter
Like many tools (e.g. Jekyll site generator), Marp uses YAML front matter. Directives can be defined in front matter.
YAML front matter must be at the beginning of a Markdown document and enclosed by dashed rulers.
- ---
- theme: default
- paginate: true
- ---
Note that the dashed ruler is also used to indicate where Marp should split slides. Marp uses the first two dashed rulers to indicate YAML front matter. Subsequent dashed rulers indicate slide breaks.
TIP: Defining directives in the front matter is equivalent to setting the directives using an HTML comment on the first page. Suppose your favorite Markdown editor does not support the front matter syntax. In that case, you can safely define the directive in an HTML comment instead.
Type of directives
There are two types of Marp directives:
- Global directives - Controlling settings for the all slides (e.g.
theme,size) - Local directives - Controlling setting values for one slide (e.g.
paginate,header,footer)
You can define both directives in the same way. You can mix definitions too. The only difference is that some settings apply to all slides, and some apply to only one slide.
Global directives
Global directives are settings for the entire slide deck.
| Name | Description |
|---|---|
theme | Set a theme name for the slide deck ▶️ |
style | Specify CSS for tweaking theme |
headingDivider | Specify heading divider option ▶️ |
size | Choose the slide size preset provided by theme |
math | Choose a library to render math typesetting ▶️ |
title | Set a title of the slide deck |
author | Set an author of the slide deck |
description | Set a description of the slide deck |
keywords | Set comma-separated keywords for the slide deck |
url | Set canonical URL for the slide deck (for HTML export) |
image | Set Open Graph image URL (for HTML export) |
marp | Set whether or not enable Marp feature in VS Code |
If you set the same global directive multiple times, Marp will use the last defined value.
Local directives
Local directives are settings for a specific slide.
| Name | Description |
|---|---|
paginate | Show page number on the slide if set to true ▶️ |
header | Specify the content of the slide header ▶️ |
footer | Specify the content of the slide footer ▶️ |
class | Set HTML class attribute for the slide element <section> |
backgroundColor | Set background-color style of the slide |
backgroundImage | Set background-image style of the slide |
backgroundPosition | Set background-position style of the slide |
backgroundRepeat | Set background-repeat style of the slide |
backgroundSize | Set background-size style of the slide |
color | Set color style of the slide |
Inheritance
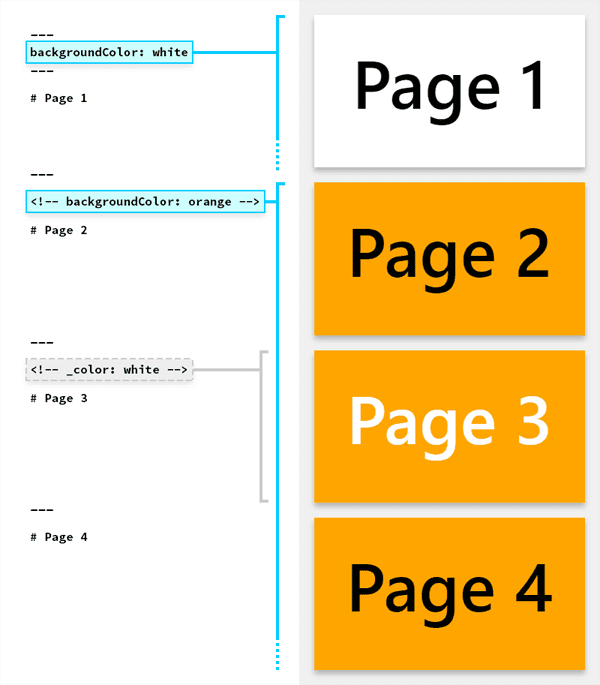
Slides will inherit setting values of local directives from the immediately previous slide unless a local directive is explicitly set for the current slide. In other words, defined local directives will apply to both the defined page and subsequent pages.
For example, the Markdown for this set of slides defines the backgroundColor directive on the second page. Because subsequent pages inherit local directives, the third page will also have the same color.
- # Page 1
- Go to next page :arrow_right:
- ---
- <!-- backgroundColor: lightblue -->
- # Page 2
- ## This page has a light blue background.
- ---
- # Page 3
- ## This page also has the same light blue background.
Scoped local directives
If you want a local directive to apply only to the current page, add the underscore prefix _ to the name of directives.
The value of a scoped directive will be given priority over an inherited value, and subsequent pages will not inherit the value of the scoped directive.
- <!-- color: red -->
- # Page 1
- This page has red text.
- ---
- <!-- _color: blue -->
- # Page 2
- This page has blue text, specified by a scoped local directive.
- ---
- # Page 3
- Go back to red text.
The underscore prefix can be added to any local directives.
Diagram

Theme
Page number
To add page number to the slide, set the paginate local directive to true.
- <!-- paginate: true -->
- You can see the slide number in the lower right.
Refer to theme guide for details on how to style a slide number.
Skip pagination in the title slide
Just move the definition of the paginate directive to the second slide.
- # Title slide
- ---
- <!-- paginate: true --->
- ## Start pagination from this slide.
You can also use scoped directive to disable pagination in the title slide.
- ---
- paginate: true
- _paginate: false
- ---
- # Title slide
- ---
- ## Start pagination from this slide.
Header and footer
Use header and footer local directives to add headers and footers to slides.
- <!--
- header: Header content
- footer: Footer content
- -->
- # Header and footer
Refer to theme guide for details on how to style header and footer.
Markdown formatting
You can use inline Markdown formatting (italic, bold, inline image, etc) in header and footer like this:
- ---
- header: '**bold** _italic_'
- footer: ''
- ---
To make directives parsable as valid YAML, you can wrap content with (double-)quotes.
Reset header and footer
Set the value of a directive to an empty string value to reset the header and footer in the middle of the slide deck.
- ---
- header: '**Header**'
- footer: '_Footer_'
- ---
- # Example
- ---
- <!--
- header: ''
- footer: ''
- -->
- ## Reset header and footer